本地运行性能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服务,太方便了!
- 创业科技
- 2024-04-15
- 4
- 更新:2024-04-15 16:01:23
Ollama[1]是一款超级好用的工具,让你能够在本地轻松跑 Llama 2, Mistral, Gemma 等开源模型。本文我将介绍如何使用 Ollama 实现对文本的向量化处理。如果你本地还没有安装 Ollama,可以阅读这篇文章。
本文我们将使用nomic-embed-text[2]模型。它是一种文本编码器,在短的上下文和长的上下文任务上,性能超越了 OpenAI text-embedding-ada-002 和 text-embedding-3- *** all。
启动 nomic-embed-text 服务
当你已经成功安装好ollama之后,使用以下命令拉取nomic-embed-text模型:
ollama pull nomic-embed-text
待成功拉取模型之后,在终端中输入以下命令,启动ollama服务:
ollama serve
之后,我们可以通过curl来验证 embedding 服务是否能正常运行:
curl http://localhost:11434/api/embeddings -d '{"model": "nomic-embed-text","prompt": "The sky is blue because of Rayleigh scattering"}'
使用 nomic-embed-text 服务
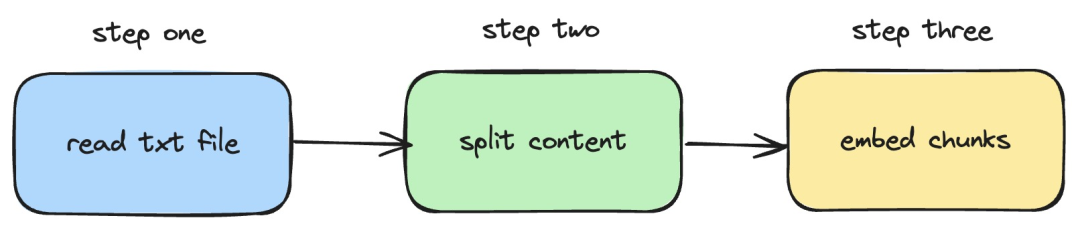
接下来,我们将介绍如何利用 langchainjs 和 nomic-embed-text 服务,实现对本地 txt 文档执行 embeddings 操作。相应的流程如下图所示:
 图片
图片
1.读取本地的 txt 文件
import { TextLoader } from "langchain/document_loaders/fs/text";async function load(path: string) {const loader = new TextLoader(path);const docs = await loader.load();return docs;}
在以上代码中,我们定义了一个load函数,该函数内部使用 langchainjs 提供的TextLoader读取本地的 txt 文档。
2.把 txt 内容分割成文本块
import { RecursiveCharacterTextSplitter } from "langchain/text_splitter";import { Document } from "langchain/document";function split(documents: Document[]) {const splitter = new RecursiveCharacterTextSplitter({chunkSize: 500,chunkOverlap: 20,});return splitter.splitDocuments(documents);}
在以上代码中,我们使用 RecursiveCharacterTextSplitter 对读取的 txt 文本进行切割,并设置每个文本块的大小是 500。
3.对文本块执行 embeddings 操作
const EMBEDDINGS_URL = "http://127.0.0.1:11434/api/embeddings";async function embedding(path: string) {const docs = await load(path);const splittedDocs = await split(docs);for (let doc of splittedDocs) {const embedding = await sendRequest(EMBEDDINGS_URL, {model: "nomic-embed-text",prompt: doc.pageContent,});console.dir(embedding.embedding);}}
在以上代码中,我们定义了一个embedding函数,在该函数中,会调用前面定义的load和split函数。之后对遍历生成的文本块,然后调用本地启动的nomic-embed-textembedding 服务。其中sendRequest函数用于发送 embeding 请求,它的实现代码很简单,就是使用 fetch API 调用已有的 REST API。
async function sendRequest(url: string, data: Recordstring, any) {try {const response = await fetch(url, {method: "POST",body: *** ON.stringify(data),headers: {"Content-Type": "application/json",},});if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const responseData = await response.json();return responseData;} catch (error) {console.error("Error:", error);}}
接着,我们继续定义一个embedTxtFile函数,在该函数内部直接调用已有的embedding函数并添加相应的异常处理。
async function embedTxtFile(path: string) {try {embedding(path);} catch (error) {console.dir(error);}}embedTxtFile("langchain.txt")
最后,我们通过npx esno src/index.ts命令来快速执行本地的 ts 文件。若成功执行index.ts中的代码,在终端将会输出以下结果:
 图片
图片
其实,除了使用上述的方式之外,我们还可以直接利用 @langchain/community 模块中的[OllamaEmbeddings](https://js.langchain.com/docs/integrations/text_embedding/ollama "OllamaEmbeddings")对象,它内部封装了调用 ollama embedding 服务的逻辑:
import { OllamaEmbeddings } from "@langchain/community/embeddings/ollama";const embeddings = new OllamaEmbeddings({model: "nomic-embed-text", baseUrl: "http://127.0.0.1:11434",requestOptions: {useMMap: true,numThread: 6,numGpu: 1,},});const documents = ["Hello World!", "Bye Bye"];const documentEmbeddings = await embeddings.embedDocuments(documents);console.log(documentEmbeddings);
本文介绍的内容涉及开发RAG系统时,建立知识库内容索引的处理过程。如果你对 RAG 系统还不了解的话,可以阅读相关的文章。
参考资料
[1]Ollama:https://ollam *** /
[2]nomic-embed-text:https://ollam *** /library/nomic-embed-text







